【設計師的 AI 秘笈】三款推薦的 Figma AI Plugins
設計師每天畫線框稿、套元件、改五百次版面,每天見螢幕的頻率高到讓你不禁懷疑自己會不會得青光眼,並開始吃一堆葉黃素……這時候,你就會開始懷疑人生——設計這東西,真的不能自動一點嗎? 別怕,這篇文章,就是來救你的。 但在進入 AI plugin的世界前,我們要先認識——Figma 是什麼?

設計師每天畫線框稿、套元件、改五百次版面,每天見螢幕的頻率高到讓你不禁懷疑自己會不會得青光眼,並開始吃一堆葉黃素……這時候,你就會開始懷疑人生——設計這東西,真的不能自動一點嗎?
別怕,這篇文章,就是來救你的。
但在進入 AI plugin的世界前,我們要先認識——Figma 是什麼?

Figma 是什麼?
它是一個可線上設計的工具,主要拿來畫 App 和網頁介面,操作簡單、不用安裝,還能多人即時協作,就像設計界的 Google 文件。
雖然最初是給 UI/UX 設計師用的,但現在連行銷、PM、內容創作者都愛上它,用來做提案、畫流程、甚至簡報圖——Figma,正在變成一個人人都能用的視覺工具。
那什麼是 Plugin?
在 Figma 裡,Plugin就像是小工具,幫你加速工作、拓展功能。
你可以把它想像成手機裡的 App,Figma 本體是手機,Plugin 就是你下載來幫忙拍照修圖、記帳、訂外送的 App。
而現在,隨著 AI 崛起,越來越多 Plugin 結合了 AI 能力,能幫你做各種雜事,大大減少重複工作。
接下來,就來介紹三款推薦的 Figma AI Plugin——讓你用講的,設計就能自己跑出來!
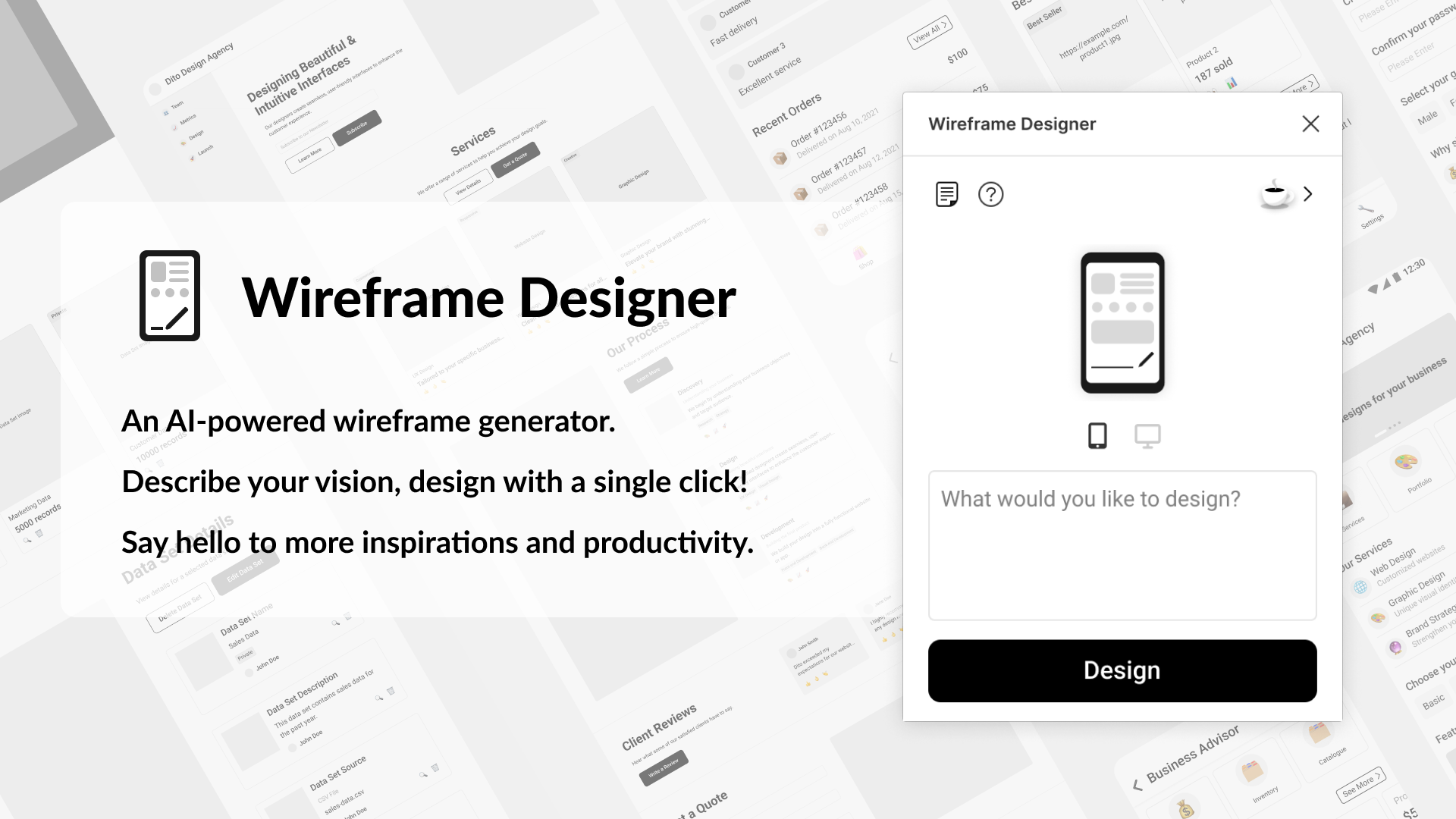
Wireframe Designer
用一句話,就能自動生成線框頁!
這款 Figma 插件非常適合設計初期就想快速構思畫面的你——無論是設計師、PM、還是準備提案的行銷人員,只要輸入一句描述,例如「首頁要有熱門商品跟分類」,AI 就能幫你自動生成網站或 App 的線框稿,還能根據回饋調整版面、延伸出更多頁面(像是 FAQ 或下一步流程),大大節省重複排版的時間。
Plugin連結:
https://www.figma.com/community/plugin/1228969298040149016/wireframe-designer