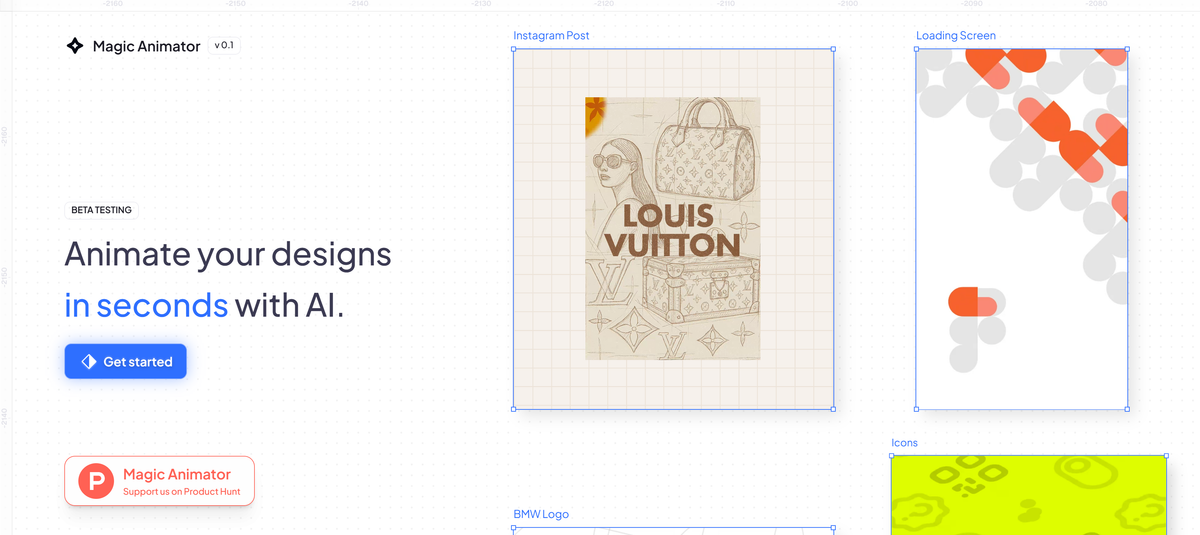
【資源分享】Lottielab 用 AI 解鎖你的 Figma 動態超能力
你也覺得「動畫很酷,但好難」嗎? 在 Figma 設計了漂亮的畫面,卻卡在「要不要學 AE」、「動畫該怎麼做」這一步? 現在,有一款工具專為設計師打造,讓動畫製作變得像調顏色一樣簡單。 Lottielab 的 Magic Animator,讓你從 Figma 到動態設計,只要一鍵。

🧩 Magic Animator 是什麼?
Magic Animator 是由 Lottielab 推出的一款 AI 動畫工具,讓設計師只需一鍵,就能將 Figma、Canva、Adobe Express 等設計稿轉換成動畫。
不會 After Effects?沒問題。沒時間調 keyframe?也沒關係。
這款工具幫你自動套動畫、生成動態、甚至還能細部調整關鍵影格與曲線,輸出成 MP4、GIF、Lottie 等格式,真正做到:「設計完,馬上動」。

🚀 核心功能亮點
- AI 一鍵動畫生成:根據圖層、結構,自動生成動畫版本(滑入、縮放、彈跳...通通都有)
- 可編輯關鍵影格:不是黑箱影片,是真正可調整的動畫專案
- 支援多設計工具整合:Figma、Canva、Adobe Express 全都能無縫串接
- 支援多格式輸出:MP4、GIF、Lottie,一鍵輸出跨平台播放
- Prompt 動畫助理:用自然語言描述風格,AI 自動套用動畫 preset
📍 適合誰用?什麼時候用?
- UI/UX 設計師:讓畫面 Prototype 動起來、不再只有靜態頁
- 行銷人員 / 內容創作者:快速將貼文變成動態內容,提升互動率
- 品牌經營者 / 自由接案者:Logo 動態化、簡報動畫都能一秒完成
💡 應用場景像是:
- 🔘 品牌 Logo 動畫:讓你提案時更吸睛
- 📲 App / Web 微互動設計:滑動、切換、按鈕動畫超輕鬆
- 📣 社群貼文 / 短影音首圖:轉換率爆增的秘密武器
- 🖥️ 設計 demo:讓靜態 UI mockup 直接動起來,說服力加倍

不只是工具,更是設計流程的進化
在設計不斷追求效率與表現力的今天,Magic Animator 為設計師開啟了動畫的快速通道。
你不需要成為動畫師,也不必犧牲流程與時間,只要一鍵,就能讓你的作品「動」起來。
從社群內容到產品微互動,它正悄悄改變我們對「設計」的期待與邊界。
不妨今天就試試看,讓靜態設計煥發更多生命力。
🔗 體驗入口
- ▶️ 官網體驗:https://magicanimator.com
- 🧪 可在 Figma 社群頁搜尋「Magic Animator」plugin 免費使用
如果你喜歡我們提供的快訊,記得加入下方AI郵報電子報,每周AI快訊絕不錯過!!




